A centralised interface specification
marnix kok


This article shows the Reaction Core technology that simplifies interface interaction processing by bringing its specification back to one location.
For some time now, web applications have been becoming more and more complex. So much even, that there is a need for them to mimick user interaction found in regular Desktop Applications -- think of applications like Gmail, Google Docs etc.
This is a beautiful thing for the end-user, because it provides a much richer experience. Unfortunately, by introducing this type of complexity into the user-interface, code-complexities increase exponentially. Not only does the server need to be able to process requests and output HTML, it also needs to disclose dynamic pieces of the interface on demand.
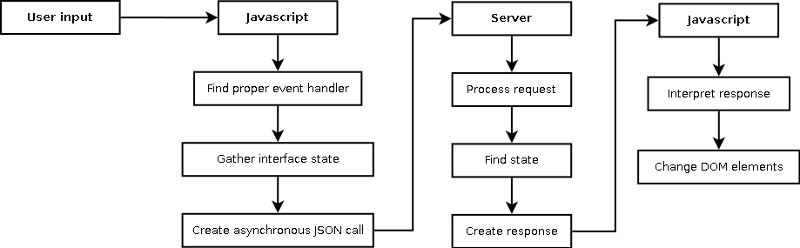
To clarify the actions taken for each request, the illustration below shows the steps involved from start to finish of a typical complex user interface handler.

"What's wrong with all this" you ask? In one word: decentralization.
The different services all work together to reach one common goal: a rich user experience. The DOM events and json requests are specified in Javascript, then a link between the JSON request and a server-side function needs to be created, then afterward the result from server-side processing is interpreted by Javascript again. Doesn't this all sound a little bit too much, for way too little functionality?
Wouldn't it be nice if we could just have one place in which we specify:
In a sense, I suggest merging the scope of Javascript interactions with the server request scope; creating a transparent marshalling layer which leaves the Javascript implementation to be nothing more than a generic virtual machine implementation capable of execution a limited number of instructions.
Solution: Reaction Core Here at FourD Software we have implemented a library that helps us resolve the problems stated above. This core piece of technology is called "Reaction Core" and allows us to move all the interaction specifications to the server. Thereby increasing the maintainability of the code.
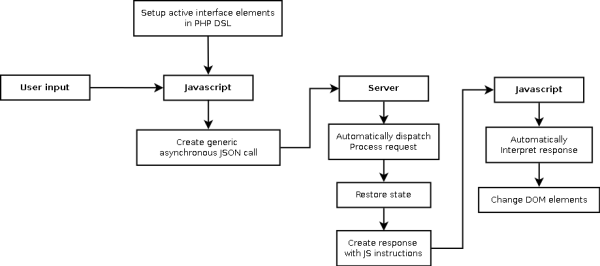
Taking a look at the illustration below one can see the concept of a server-side interface interaction description leads to a lot less steps.

Before the interface is able to react to any user input it needs to be told what to respond to. Because all the event handler descriptions have been moved to the server, on load, the javascript asks for a list of things to look out for.
Instead of actually generating a hand-crafted response to user interaction there is a standardized event-notification request. This contains all the information the server needs to completely execute the request.
Once the request hits the server it is automatically dispatched to the correct method. The state of the previous requests is restored without trouble. This gives the impression of an application state, the kind of state one is used to when coding desktop applications.
The response that is sent back to Javascript is no longer just information. It contains instructions for our little virtual machine to execute. The data that is necessary to perform these functions are also marshalled into the Javascript scope.
A piece of reaction core example code is found below:
class ExampleApp extends ReactionCoreApplication {
public function __construct() {
// initiate an onclick event on #mylink which executes
// this anonymous function
$this->onClick("#mylink", function($event, $response) {
// show an alert in the browser
$response->alert("My link has been pressed");
});
}
}
Notice how everything is beautifully PHP! The specification of the event to bind to is on the serverl the type of event but most importantly; there is an anonymous function that is run whenever the event is triggered. The $response variable is a little bit magical, it records the instructions that are called and replays them in the browser.
This article clearly shows it is possible to avoid a horribly messy code-base for complex and interaction-rich websites by centralizing the interaction specification. This project is ongoing and is constantly evolving to handle more complex tasks.